نمونه ابزارهای ArcGIS API JavaScript در WebGIS

مقدمه ای بر GIS :
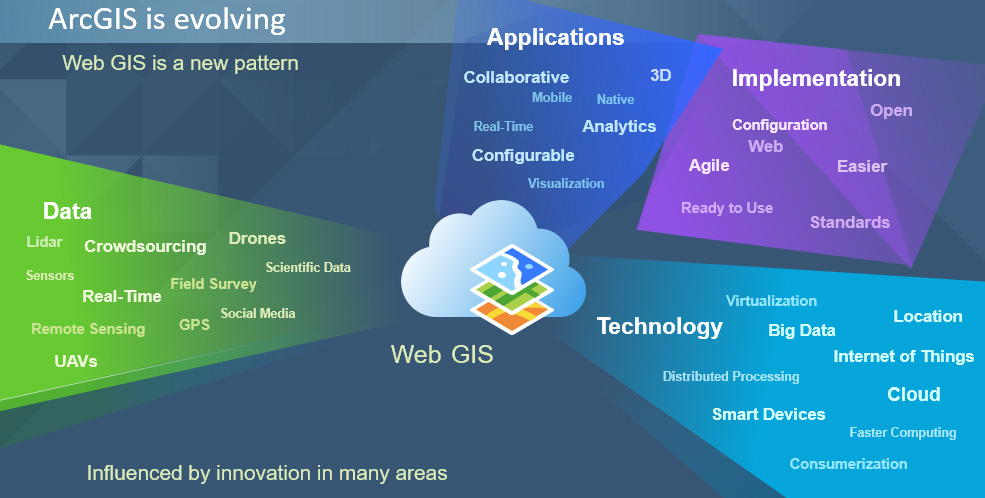
این روزها وب همه چیز را تغییر داده است و GIS از این قضیه مستثنا نبوده است. Web GIS به عنوان ترکیبی از سیستم های اطلاعات مکانی به صورت یک رشته علمیِ در حال توسعه، از سال 1993 میلادی شروع به رشد نموده است. GIS به یک برنامه کاربردی اینترنتی اجباری تبدیل شده است که بسیاری از افراد را به استفاده از وب وادار نموده است.

تعریف WebGIS :
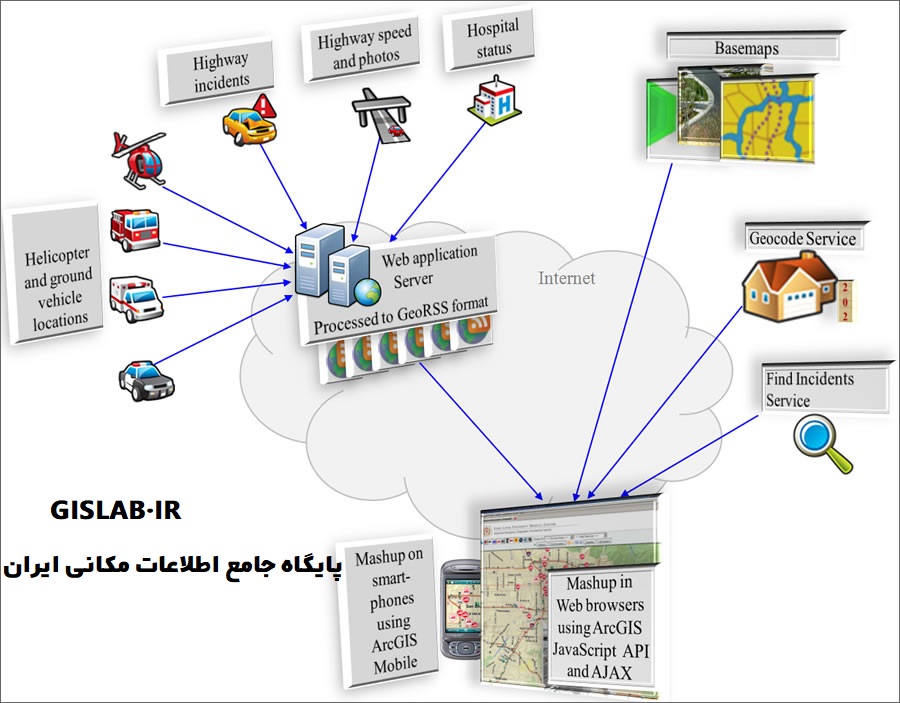
WebGIS یک نوع سیستم اطلاعاتی توزیع یافته است. سادهترین نوع WebGISباید حداقل یک سرویسدهنده (سرور یا خادم، مثل سرور سایت گوگل) و یک سرویسگیرنده (کاربر مثل یک کاربر که از سایت گوگل استفاده میکند) داشته باشد که سرویسدهنده آن یک برنامه سرور تحت وب و سرویسگیرنده آن یک مرورگر وب (مثل اینترنت اکسپلورِر یا فیرفاکس و …) یا یک برنامه کامپیوتری (مثل گوگل ارث) و یا یک برنامه موبایل است. سرور یک URL یا آدرس اینترنتی دارد تا سرویسگیرندهها یا کاربران آن را در وب پیدا کنند، بنابراین سرویسگیرنده به خصوصیات HTTP (پروتوکل انتقال ابرمتنی) برای ارسال درخواستها به سرویسدهنده استناد میکند. سرویسدهنده عملیات درخواست را اجرا میکند و پاسخ را از طریق HTTP ارسال میکند. قالب پاسخ میتواند یک فایل HTML (مثل صفحات وب) باشد که توسط مرورگر وبِ سرویسگیرنده استفاده شود، همچنین میتواند در قالبهای دیگری از قبیل تصویر باینری، JSON یا XML باشد. ساده ترین نوع WebGIS باید حداقل یک سرویسدهنده (Server) و یک سرویسگیرنده (client) داشته باشد که سرویسدهنده آن یک Web Application Server و سرویسگیرنده آن یک مرورگر وب، یک برنامه desktop و یا یک برنامه موبایل است. WebGIS اغلب شاخه ای از GIS در نظر گرفته میشود که در یک مرورگر وب اجرا میشود اما این تعریف از سرویس گیرندههای رایانههای رومیزی یا موبایلها چشم پوشی میکند. در یک تعریف دقیقتر، WebGIS به هر نوع GIS که از تکنولوژیهای وب برای ارتباط بین اجزا استفاده کند، گفته میشود.

کاربردهای WebGIS :
وقتی در خانه راحت نشتسهاید میتوانید کل دنیا را با کلیک ماوس بگردید و از دیدن تصاویر ماهوارهای لذت ببرید طوری که این احساس را دارید که انگار خودتون در آن محل هستید. قبل از اینکه به یک شهر سفر کنید میتوانید بهترین هتلهای آن شهر را پیدا و رستوران های اطراف آن را بررسی کنید. سازمانهای دولتی بیماریهای مُسری، زلزلههای آنی و فاجعههای بزرگ را به صورت آنلاین بر روی نقشههای اینترنتی نشان میدهند تا از طریق اطلاعرسانی، عموم مردم را آگاه سازند.
مزایای WebGIS :
- هزینه پایین به علت عدم نیاز به خرید نرم افزارهای GIS مجزا برای هر رایانه
- هزینه پایین به علت عدم نیاز به خرید رایانه های قدرتمند (تنها یک رایانه سرویس دهنده قدرتمند کافیست)
- دسترسی به اطلاعات نقشه ها و تحلیل های مکانی از هر مکانی
- سهولت در بکارگیری نرم افزار و عدم نیاز به نیروی متخصص
- عدم وابستگی به سیستم عامل
معایب WebGIS :
- هزینه راه اندازی اولیه بالاتر
- عدم بلوغ سامانه های Web GIS
معرفی ArcGIS Server :

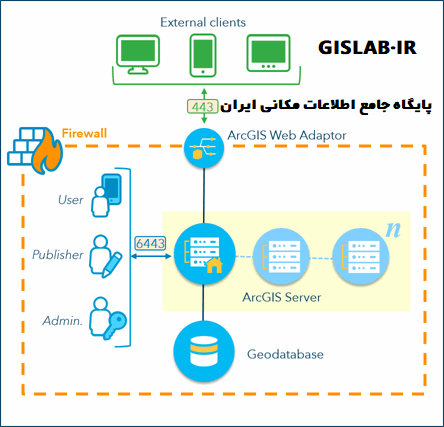
سیستم ArcGIS تحت سرور یکی از سیستم های تجاری بسیار قدرتمند برای ایجاد برنامه های WebGIS می باشد. این نرم افزار این امکان را فراهم می کند که داده های GIS را از طریق وب منتشر کرد. نرم افزار ArcGIS Server نرم افزار اصلی ESRI برای حوزه WebGIS است. نرم افزار ArcGIS Server برای ایجاد و مدیریت وب سرویس های GIS ، برنامه های کاربردی تحت وب و ارائه داده های GIS برروی وب مورد استفاده قرار می گیرد. نرم افزار ArcGIS Server به طور معمول براساس معماری سرویس گرا (SOA) و یا در یک محیط محاسبات ابری (cloud computing) استفاده می شود. ابزارهای نرم افزار ArcGIS Server امکان ارائه برخی از قابلیت های ArcGIS Desktop را در قالب وب سرویس فراهم می کنند. ابزارهای نرم افزار ArcGIS Server عبارتند از : 3D، Spatial ، Geostatistical ، Network ، Geoportal ، Image ، Data Interoperability ، Workflow Manager ، و Schematics.

نرم افزار ArcGIS Server برای دو پلتفرم NET Framework. و Java در دسترس است که در سه نسخه ارائه می شود: Basic ، Standard و Advanced. نرم افزار ArcGIS Server نسخه Basic عمدتا برای مدیریت Geodatabases چند کاربر استفاده می شود. نسخه Standard امکان دسترسی به IBM DB2، Informix، Oracle، SQL Server، و PostgreSQL و نسخه Advanced امکان دسترسی به SQL Server Express را فراهم می آورد.
معرفی دوره آموزش طراحی WebGIS :
در این محتوای آموزشی در دو قسمت نحوه راه اندازی یک WebGIS به کمک نرم افزار ArcGIS Server را توضیح خواهیم داد. در تصویر زیر سرفصل دو فیلم آموزشی را مشاهده می نمایید.
این محتوا شامل قسمت دوم میباشد.
این دوره صرفا نحوه پیاده سازی ArcGIS Server می باشد و وارد جزییات طراحی صفحه وب نمی شود. از این رو باید آشنایی کاملی با مفاهیم CSS, HTML و کتابخانههای JavaScript را داشته باشید.



 مشخصات کلی
مشخصات کلی جزئیات محصول
جزئیات محصول تصاویر
تصاویر




